Videzyne [vid-ee-zahyn].
Back in July 2015, I was presented with a challenge: to take just the base concept of a video editing app for mobile devices and, from that, conceptualize functionality, build mock product layouts, create a fictitious company identity and branding and present it all in a responsive HTML format — and all within 48 hours.
Now, creating something from nothing is no short order, but it’s what I do. The process begins with researching what’s already on the market — what has been done/what hasn’t? And what is working/what isn’t working? From there, we compile a wish-list of features that we want to include, and create a succinct goal: Video editing should be easy. It should be accessible anytime, any place, and it should be easy-to-use for anybody.
On a bit of a time crunch, my next step was branding the project — researching existing products and available names, while factoring in current trends in naming conventions. After running through around 50 different candidates, I eventually settled on “Videzyne”. Naming and branding is monumentally important, but in a 48-hour project, sometimes you have to deliberate and move on. *NOTE: Generally, I prefer to plan things out in a much more detailed manner, to make sure that everything is covered (a good example of this is in my LARP’d Animation Project); but, unfortunately, you don’t always get that luxury.
After that, I took the product features wish-list that we created, and while referencing existing video editing software and app interaces, I began to create a mockup for our app. It was a challenge trying to establish which functions had higher priority than others, as well as which items could be consolidated into groups. Especially for mobile use, symbols and iconography became crucial, and I had to reference what was typical of similar applications.
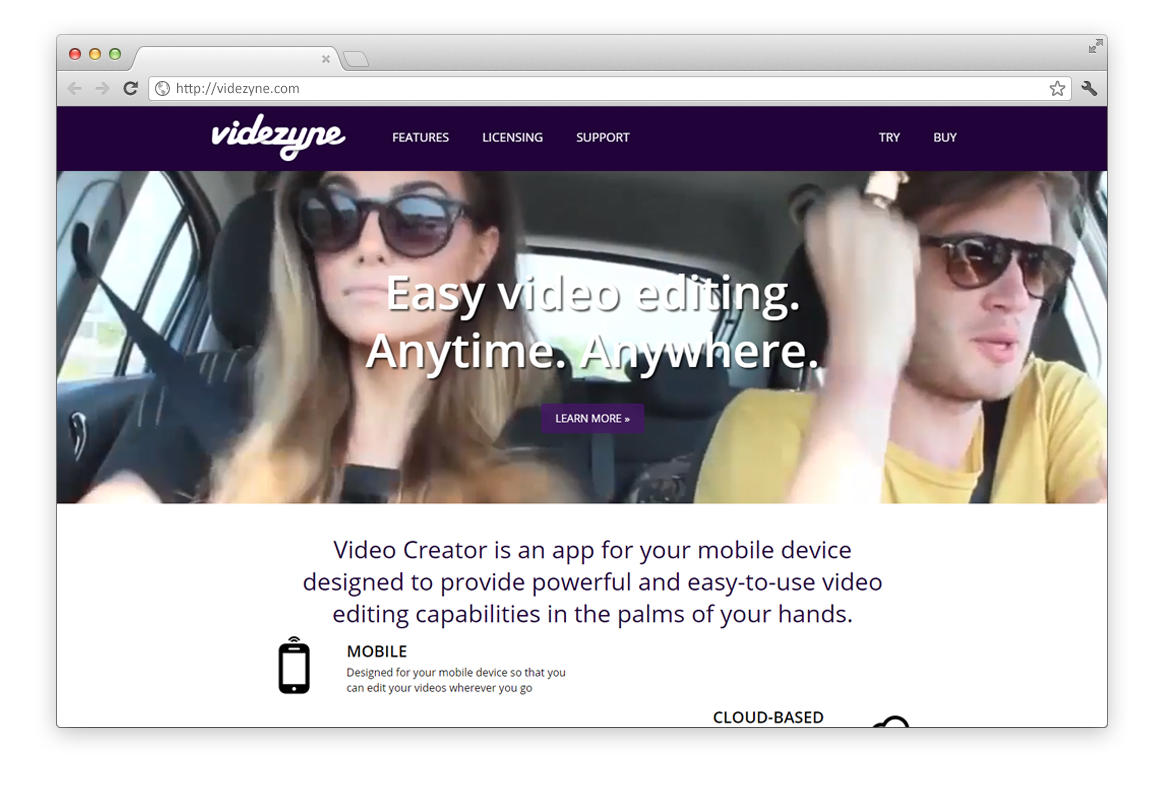
Probably the easiest step in this entire exercise was writing the code for the website, despite the time factor.
Features:
- Responsive
- Fixed Header Dar
- Video Header/Banner Section
- Javascript animations for HTML elements